Features
Modern DX with Typescript, Next.js, Chakra UI & React Icons
Banquet is built with Next.js to deliver fast performance, variable routing, static and/or server rendering, and more. All pages and components are written in Typescript, allowing for a more robust development experience.
Banquet also includes Chakra UI and React Icons for flexible, accessible, and easy to use UI components and hooks. And with Chakra’s theme provider, it’s easy to define default colors, sizes, fonts, etc., and access them from anywhere in your project.
Customized Components
Banquet also adds custom components like an Image Modal and Carousel not available in the core Chakra library. See examples below, and click on the images to trigger the modals.
Image Modal

Carousel
1 / 5

1 / 5

1 / 5

1 / 5

1 / 5

CSS Modules + SASS Support
Banquet supports both default SCSS/SASS and S/CSS modules, with no compiling or configuration needed. Use Chakra UI's inline styling shortcuts, create isolated CSS modules, or store and link your styles separately, all without any extra work.
Preconfigured Jest + React Testing Library
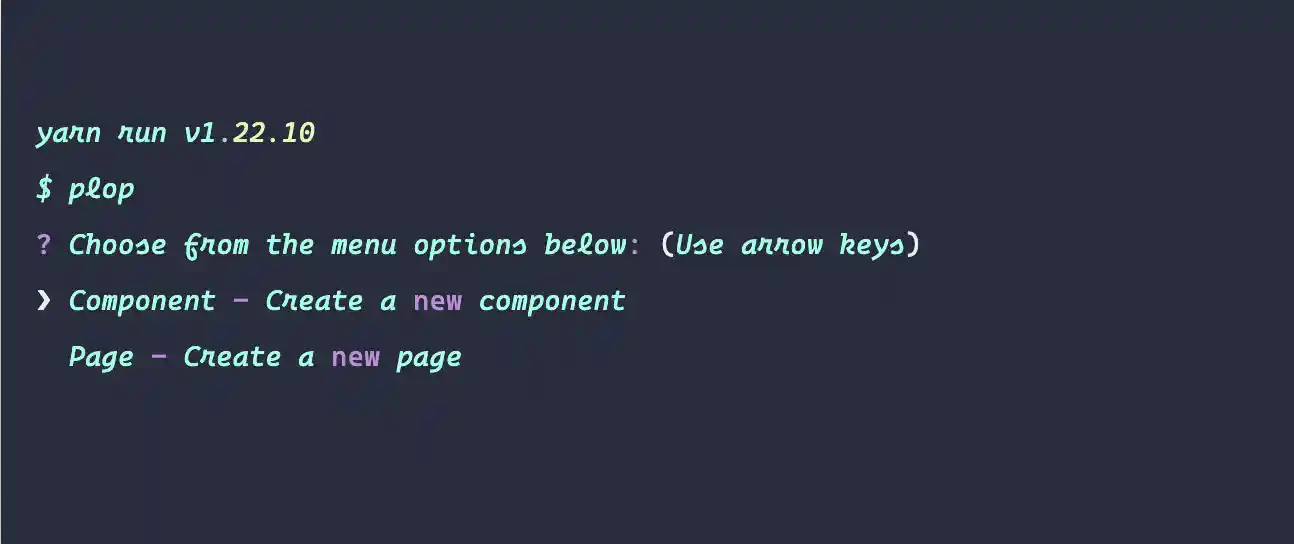
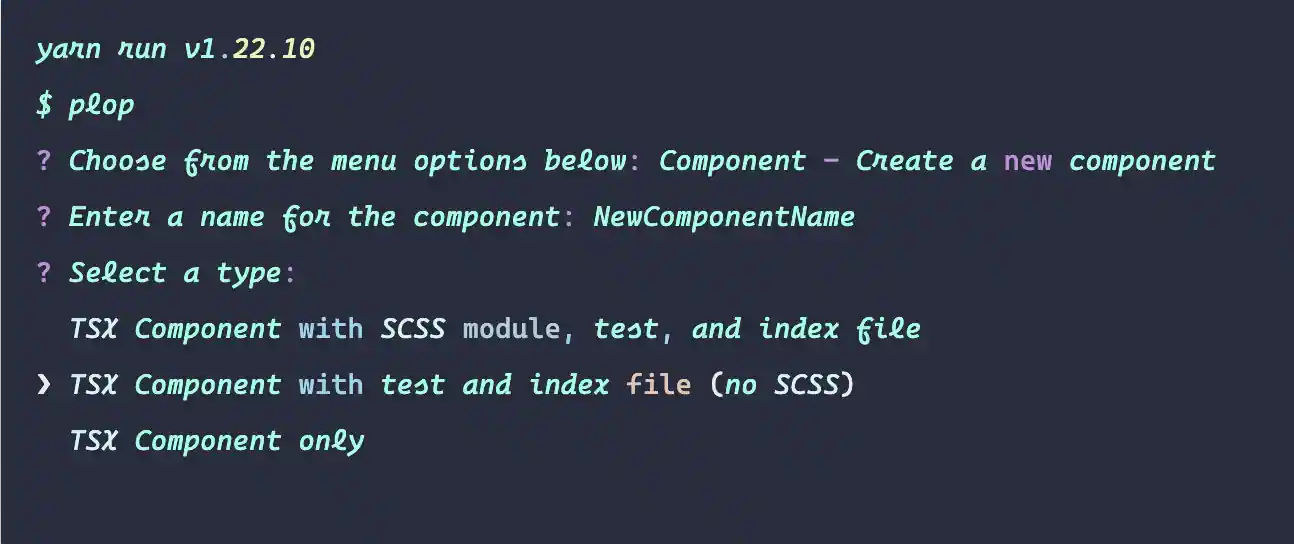
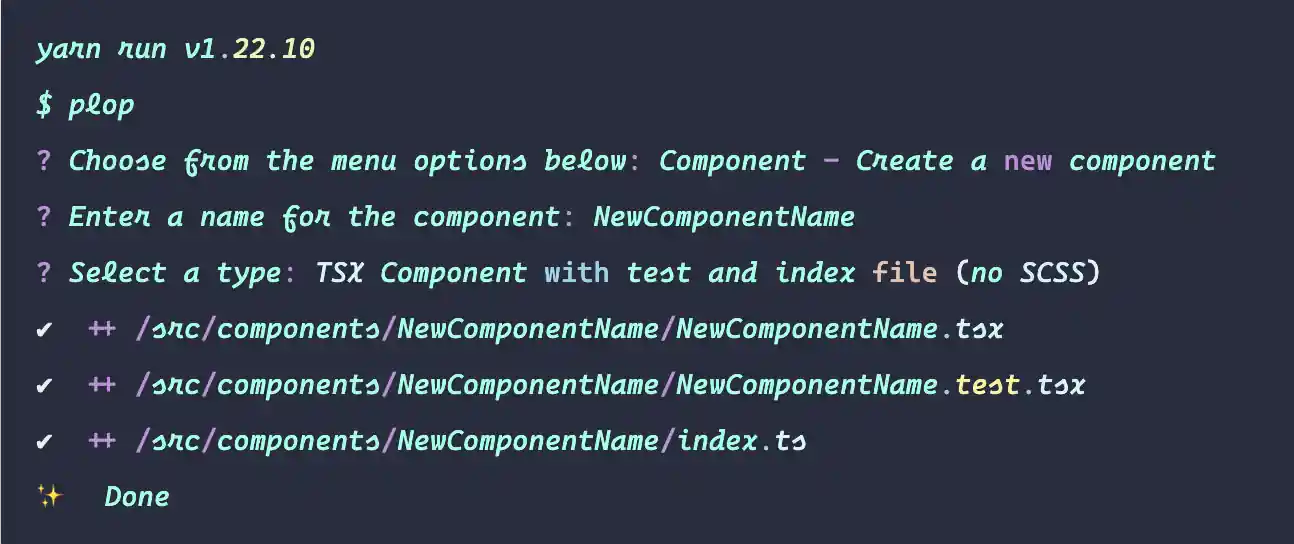
lint-staged to ensure all tests pass on every commit. And when creating new components and pages with Plop (see below), Banquet will automatically generate a test file for you.Plop.js Templates + Code Generator
Linting, Formatting, and Type-Checking: Automated Code Checks with Husky
Banquet comes with Husky built-in. Husky makes configuring Git Hooks easy, and allows you to automate scripts or processes before you commit, push, etc. By default, Banquet's hooks are:
- Pre-Commit: Runs ESLint, Prettier, and any tests related to files that are staged, based on configurations at the root of the project.
- Pre-Push: Runs type-checking for all relevant TypeScript files, based on configurations at the root of the project.
These automated checks will help catch errors and warnings before your code leaves your machine, and add a consistent framework for larger teams to work from.
Start building with Banquet
Getting started with Banquet is easy: just clone the code and install dependencies.
Use the site (the one you’re currently reading!) as a template, or delete the pre-made content and create your own from scratch. Useful presets are already in place for code creation, linting/formatting, testing, and customizing the theme to your tastes.
git clone https://github.com/timmybytes/banquet.git
cd banquet
yarn # or npm install